こんばんは。
宮崎で街の小さなウェブ屋さんをしている杉下千昌です。
宮崎WordPress Meetupの共同オーガナイザーもさせていただいています。
前日の川井昌彦さんの記事「あなたの悩みは、開発者に役に立つ悩みかも」にはめちゃくちゃ同意してました。
わたしの気持ちを代弁してくれているなぁと思いながら読ませていただきました。
さて今回は、夏頃にいただいた案件でLightning+VK All in One Expansion Unitに助けられた話を書きたいと思います。
まずはお詫びです…汗
いきなりお詫びとは?とお思いですよね。
と言うのも、アドベントカレンダーに参加しようと思っていた時点で題材にしようとしていた案件は11月末に納品することになっていたんです。
ちょっと押し気味ではあったものの、まぁ12月第一週までには納品できるだろうなんて甘く考えていたのですが…
なんと、お客様のご都合で年明けの納品になってしまったんです(汗)
題材にしようとした案件は建設業界にかかわるお客様なんですが、そもそも建設業界のお客様に暮れの忙しい時期に納品というのが無理ゲーだったようで(笑)
なので、今回の記事では実際のサイトをお見せできないんです。
できあがったサイトを見ていただきながらだったらよかったんですが…
なので、スクショ程度で話を進めさせていただけたらと思います。
今回いただいた案件は…
「MovableTypeでつくったサイトをWordPressにしてください!」
実はわたし、これまでMovableTypeを触ったことがないんです…汗
以前に一度相談されたことはあったんですが、その時は以前にMovableTypeで作成された制作会社さんとの契約がガチガチで触ることができず、いろいろと話し合った結果、別ドメインで新規でサイト制作ってなってしまったんですよね。
ちなみにこのお話、そもそもの初期制作費がバカ高いのに月額もとんでもなくて、しかも契約年数も長いから数百万円も支払うことになってしまう契約でした(激怒)
そういった状況なので、これまで触る機会のなかったMovableTypeが経験できるのはありがたいと思い、お勉強をさせていただく気持ちで引き受けさせていただきました。
さて、今回の案件ですが、ヒアリング時に以下のようにお願いされました。
- MovableTypeからWordPressに!
- ブログももちろん一緒にお引っ越し
- ドメインは変えない
- コンテンツは既存のものだけで追加しなくていい
要するに、今あるサイトをWordPressにしちゃうってことですね。
まずは制作環境を準備
WordPress+Lightning+もろもろのプラグインがセットになった環境がXserverに準備してあるので、サブドメインをつくってまるっとコピー。
余談ですが、Xserverさんの管理画面にはサイトをまるまるコピーしてくれる神機能が実装されて以来、制作環境を作るのがめっちゃ楽になりました。
Xserverさん、メチャ感謝してます。
参考:WordPressのサイトコピーについて
ブログのお引っ越し
MovableTypeで複数のブログを運営するときは、WordPressでいうマルチサイトのような構造になるんですね。
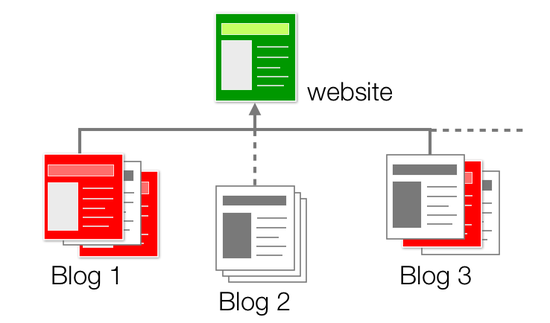
そうじゃない運用もあるのかもですが、今回の案件のサイトはちょうど以下のようになっていました。

引っ越し前のサイト構造
website→「○○○○株式会社」
Blog1→「○○○○株式会社ブログ」
Blog2→「社長個人ブログ」
Blog3→「かかりちょうという名前のネコのブログ」
Blog4→「実績一覧」
さてさて、これらのブログをお引っ越しさせるわけですが、もちろんマルチサイトにはしないので、カスタム投稿タイプを作ることにしました。
引っ越し後のサイト構造
website→「○○○○株式会社」→それぞれ固定ページ
Blog1→「○○○○株式会社ブログ」→投稿
Blog2→「社長個人ブログ」→カスタム投稿タイプ
Blog3→「かかりちょうという名前のネコのブログ」→カスタム投稿タイプ
Blog4→「実績一覧」→カスタム投稿タイプ
カスタム投稿タイプを作るには
カスタム投稿タイプを作るには主に以下の3つの方法があるかと思います。
- プラグインで実装する(Custom Post Type UIなど)
- function.phpに記載する
- VK All in One Expansion Unitのカスタム投稿タイプマネージャーの機能を使う
1のプラグインで実装する方法ですが、Custom Post Type UIがよく使われているかと思います。
これってとても優秀なプラグインで、めちゃくちゃ細かく設定ができます。
ただ…
「今回の案件、そんなに細かい設定はいらないし、めちゃめんどい」
んですよ。
2のfunction.phpに記載する方法は、さらに細かく設定する必要があったときには使いましたが、今回の案件では必要ないです。
ちなみに、VektorさんのサイトにはLightning Proでの記事にはなりますが、function.phpに記載する方法も説明してあります。
カスタム投稿タイプの設定 | 設定ガイド | Lightning Pro - シンプルでカスタマイズしやすいBootstrapベースのWordPressテーマ -
カスタム投稿タイプ/カスタム分類に自動対応!パンくずやテーマファイルの書き換えが不要です。WordPress標準の「投稿」「固定」の他に投稿系統を増やせる「カスタム投稿タイプ」。とっても便利ですが、殆どのテーマではカスタム投稿タイプを使用する場合、パンくずリストを書き換えたり、そのカスタム投稿タイプ用のアーカイブリストやカテゴリーリストを調整する必要があります。Lightningでは基本的な構成であればテーマファイルをカスタマイズすること無く自動で対応可能で
カスタム投稿タイプを作るのにおすすめは!
そこで!
3のVK All in One Expansion Unitのカスタム投稿タイプマネージャーの機能を使うのがメチャおすすめ!!
なんです。
なぜって、もうめちゃくちゃ簡単にカスタム投稿タイプがつくれちゃうんです。
使い方もちゃんとVektorさんのサイトに書いてあります。
しかも、ベクトレには動画まであります。
カスタム投稿タイプマネージャー | ExUnit とは | VK All in One Expansion Unit - WordPressでのサイト構築が飛躍的に楽になる多機能統合型プラグイン -
カスタム投稿タイプマネージャーを利用すると管理画面から簡単に「投稿」と「固定ページ」以外の投稿タイプを追加する事ができます。
さらにおすすめな理由
上記のカスタム投稿タイプの設定に石川さんが記載してくれていることなんですが、
Lightningはカスタム投稿タイプ/カスタム分類に自動対応してくれるんです!
これってどういうことかというと、以下のように説明されています。
カスタム投稿タイプ/カスタム分類に自動対応!
パンくずやテーマファイルの書き換えが不要です。WordPress標準の「投稿」「固定」の他に投稿系統を増やせる「カスタム投稿タイプ」。とっても便利ですが、殆どのテーマではカスタム投稿タイプを使用する場合、パンくずリストを書き換えたり、そのカスタム投稿タイプ用のアーカイブリストやカテゴリーリストを調整する必要があります。
Lightningでは基本的な構成であればテーマファイルをカスタマイズすること無く自動で対応可能です。
Lightning Pro - シンプルでカスタマイズしやすいBootstrapベースのWordPressテーマ -
もうこの時点で、Lightning+VK All in One Expansion Unit 一択です!
Vektorさん、ありがとうございます!
さらにさらに!
わたしがとても助かったことがあるんです。
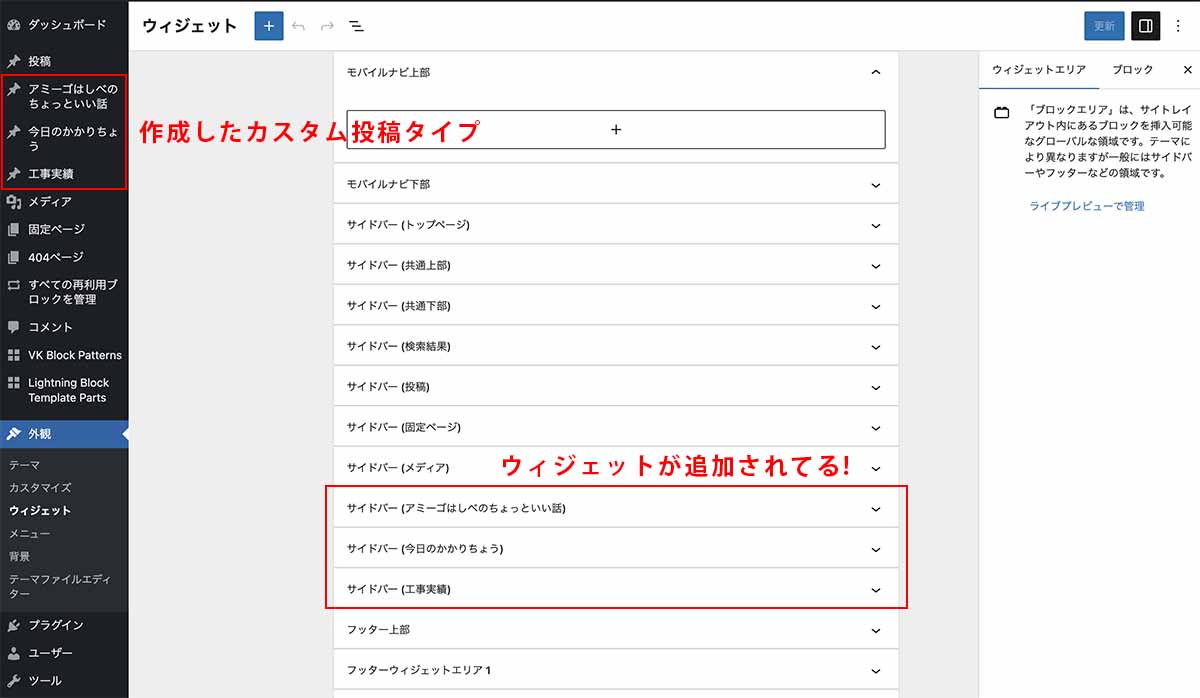
ウィジェットが追加されてる!
今回の案件は、それぞれのブログが独立しているような状態ですので、カスタム投稿タイプごとのサイドバーが必要なんですよね。
サイト訪問者はそれぞれのブログ内を回遊する方が自然なので、それぞれのカスタム投稿タイプに合わせたサイドバーのウィジェットを置きたいんです。
これってテーマによっては追加のプラグインが必要だったりで、そのプラグインもどのテーマでも動くわけではなかったりで、これってめちゃ面倒なんですよね。
コードを書くのも大変だし…。
ということで、実はここが一番助けていただいたかもです。

まとめ
ということで、今回の案件は本当にLightning+VK All in One Expansion Unitにめちゃくちゃ助けられました!
カスタム投稿タイプというと、ちょっと敷居が高いというか、難しいイメージがあるかもしれないですが、Lightning+VK All in One Expansion Unitだったらとっても簡単につくれてしまうんですよね。
毎度のことながらVektorさん、ありがとうございます!
最後に
Verktorのスタッフの皆様、今年も大変お世話になりました。
皆様のおかげでお仕事が続けられています。
またまた来年もよろしくお願いいたします。
おまけの話
今回の案件はMovableTypeからWordPressへの引っ越しがメインで、そのための作業のひとつとしてカスタム投稿タイプのことを書きましたが、実はそれ以外のところでめちゃくちゃ苦労しました。
勉強のつもりで受けた案件ですが、本当に勉強になりました(笑)
苦労したところ
- 記事のインポート時に一工夫必要!
- メディアファイルの引っ越し、めちゃくちゃ大変!
- 記事内のメディアファイルへのアンカーとソースのパスをいじらないといけない!
- アイキャッチ画像も設定しなきゃ!
- 何年もかけて書いてきた記事なのでSEOを引き継がないと!
- etc…
この辺りを解決するのに、今回のアドベントカレンダーにも参加している川井さんやことりさんにもお世話になりました!
この場を借りて御礼申し上げます。
おかげさまで無事納品できそうです。
年明けですが(笑)
明日17日は、6日にも書いてくださったかんたさんが2回目の登場です。
前回もメチャわかりやすくて共感できる記事だったので、今回も楽しみです。
よろしくお願いします!



