この記事は「Vektor WordPress Solution Advent Calendar 2020」の12月19日の記事になります。
前回のDRILL LANCERさんの「Lightning3カラム化計画その2」の記事に引き続き、書かせていただきたいと思います。
この記事を読んでくださっているほとんどの皆様、はじめまして。
陸の孤島宮崎で、街の小さなウェブ屋さんをしているSUGISHITA Chiakiです。
12月16日の記事を書いていらっしゃるKOUNO Chiakiさんと同名です。
12月15日の記事を書いていらっしゃるたいぞうさんは、一時期私のことを女性と思われていたみたいですが、あんなにかわいらしくないおっさんです!
同じ名前を語るのがめちゃくちゃ心苦しいです…汗(平謝り)
今回、そのKOUNO Chiakiさんや24日に記事を書く予定の職人工房のShohei Tanakaさんからお誘いを受け、記事を書かせていただくことにしました。
お二人から暗に「あんなにお世話になっているVektorさんのアドベントカレンダー、もちろん書くよね?」的な圧があったような、ないような…汗
いや、そんなことはないですよねww
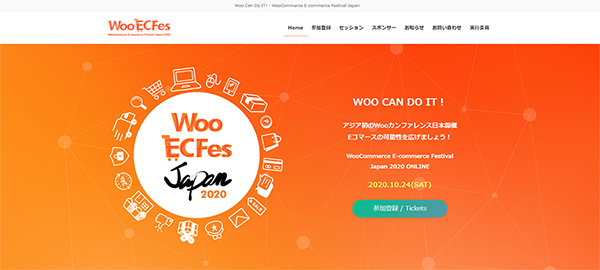
で、何を書こうかと思ったのですが、私自身で今年一番のイベントだったWoo EC Fes Japan 2020でのサイト構築のお話がおあつらえ向きかなと思いまして、そのときに書かせてもらった記事に加筆修正をしてみました。
前回の記事で書けなかったことなどもチョロっと差し込んでみました。
だいたい書いていることは、「LightningProをつかってノーコードでサイトを作ってみるぞー」って感じです。
なぜノーコードなのかにも少し触れてます。
記事のほとんどが「LightningProを使ってこんな感じに作ってみました」なので、Lightningのことをよくご存じの方や毎月の勉強会に参加してらっしゃる方にはぜんぜん面白くもなんともない記事ですww(読み飛ばされても全然問題なしです。)
※ Woo EC Fes Japan 2020向けの記事が元になっているので読みづらい箇所もあるかと思いますがご容赦くださいませ。
テーマを決めるときに悩んだこと
Woo EC Fesのサイトを作るのに、さてテーマはどうしようかとなりました。
今回、テーマを決めるうえでいくつかの条件がありました。
- WooCommerceに対応していること
- 100%GPL準拠テーマであること
- 今回のフェスの目的に合致していること
これらについてもう少し補足します。
WooCommerceに対応していること
これは必須の条件です。
今回のチケットは、WooCommerceのプラグインで販売しています。(当たり前というか、大前提のお話です。)
WooCommerceのプラグインをインストールすると、カートのページや商品一覧のページ、マイアカウントのページなど、自動で生成されるページがいくつかあります。
が、それぞれのページごとに、テーマのデザインが当たっていないと表示がおかしくなってしまいます。
そんなサイトではチケットを買いたくないですよね。。。
100%GPL準拠テーマであること
これも必須の条件です。
WordPressはオープンソースであり、今回のWoo EC Fesもオープンソースコミュニティの精神に則って運営しています。
私たちのコミュニティは誰にでも真にオープンであるべきだと考えています。
今回のフェスの目的に合致していること
ここが私にとって一番大事なことです。
本フェスの実行委員統括であるShohei Tanakaから、本フェスを立ち上げるにあたって次のような文言が提案されました。
開催方向性
はじめて EC サイトを WordPress で構築する開発者およびユーザー向けの内容
Woo Fes Japan 2020(現Woo EC Fes Japan 2020) 草案
(規模が大きくなってきた時の対応など未来志向も含めて)
learning, sharing, and fun for First penguin of e-commerce on WordPress
”First penguin”
確かにそうですよね。
初めてECサイトを作られる初心者の方々にとっては、天敵がいるかもしれない大海原に最初に飛び込む”First penguin”と同じ気持ちなのかもしれません。
だったら、このサイトを初心者の方でも作れる方法で作って、
「だいじょうぶ! あなたにも作れますよ!」
って言いたいなと考えたわけです。
これが後の苦労の引き金になるとはつゆ知らず…
いや、99%の部分はLightningProの神機能のおかげで実装はサクサクだったんですよ!
ただ、1箇所だけなかなかにしんどいことがありまして。
そこを今回追記してますww
苦労したところはここ
テーマと制作の方針決定
先ほどの条件に合致しているテーマはある程度絞られてきますが、最終的に、Vektor,Inc.様の「LightningPro」に決定しました!
今だから言えますが…
実は、テーマを決める際に「Lightningで」って発案したのは私じゃなかったんですよね。
実行委員のお一人から「Lightningが今回のサイトに向いてるんじゃない?」的な発言がありまして、心の中で「しめしめ…(グフフ)」的な思いが湧き上がるのをグッとこらえつつ冷静に「たしかにそうですねー」みたいにテキトーに答えてましたww
さらに後日、Woo EC FesのサイトデザインをKOUNO ChiakiさんがFigmaで作ってくれたんですけど、これがめちゃくちゃキレイで、これを表現するのに慣れないテーマは辛いなと思ってて、「LightningProでよかった」って心の中で思ってたのはナイショの話です。
さらに、制作する際の方針を決定しました。
- コードを書かず、WordPressの標準のブロックとLightningProに搭載されているブロックのみで作る!
- cssは最小限で!
これはなかなかに難しいことになりそうですが、先ほども述べたように、
「だいじょうぶ! あなたにも作れますよ!」
と言いたいので、フックがどうとか、JavaScriptでとか、PHPでとか、そういうものは一切排除!
cssも色を変えたいとかどうしてもここの余白を詰めたいとかぐらいでしか使わないことにしました。
自分で自分の首を絞めた感がありますが…
今回使用したLightningProの機能
ファーストビュー
本サイトのファーストビューでは、左にロゴマーク、右に開催告知とボタンを設置することになりました。
もともとLightningProには、外観>カスタマイズ>Lightningトップページスライドショーで、ヒーローイメージを配置できます。
タイトルやテキストを書いたり、ボタンを配置したりできるのですが、今回は
- ロゴマークに文字をかぶせたくない
- ボタン統一したものを使いたい
- モバイルでの表示は、ロゴマークの下に文章を配置したい
といった条件がありました。
そのために使った機能が
- 文書>レイアウト設定
- ページヘッダーとパンくずリストを表示しない
- 余白設定でsiteContentの上下余白を無しにする
- Outerブロック内にカラムで均等配置
上記の設定で、グローバルメニューの直下に思った通りのファーストビューが配置できました!
ちなみに、ファーストビューでスライドショーにしたい場合はスライダーブロックも用意されています。
見出しブロック
WordPressのブロックにも見出しブロックがありますが、Lightningの見出しブロックはかゆいところに手が届きます!
今回、H2見出しでは飾りつけをせず、英語表記+日本語表記にしました。
日本語表記はサブタイトルのように、小さめ文字でくっつき気味にしたいです。
こんな表示の仕方って、サイト作りの初心者の方にはなかなかハードルが高いですよね。
でもLightningの見出しなら大丈夫!
サブタイトルを表示するチェックを入れれば、簡単に表示してくれます。
しかも、それぞれの文字サイズや行間、見出しの下の余白まで設定できてしまいます!
さらに、見出しの前にアイコンフォントも入れられます!
「インラインで画像を入れて・・・」とか「cssでbeforeで・・・」なんてこともいらないんです。
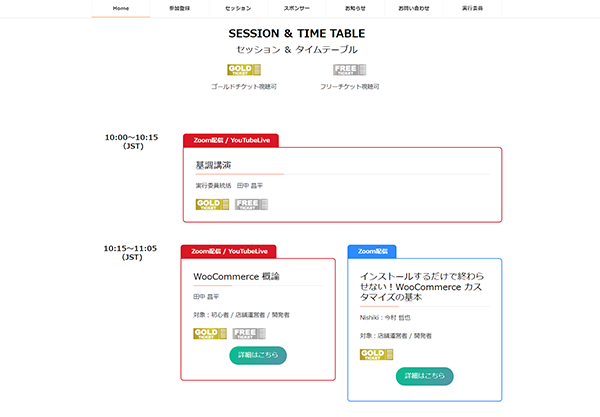
セッション&タイムテーブル
今回のセッションは、YouTubeLiveで配信するものと、Zoomウェビナーで配信するものがあります。
情報量が多いので、枠の色で配信の違いがわかるようにしつつ、枠の中にボタンなどのブロックも配置したいなと、ぜいたくなことを考えてました。
そんなわがままにぴったりなのが枠線ボックスブロックです。
今回のようにタブにしたり、バナー風にしたりもできます。
※枠の色だけは、YouTubeの赤色とZoomの青色にしたかったので、cssで色変更をしました。
全幅表示コンテンツ
これはもう、Outerブロックが神です!
今風の全幅のコンテンツが簡単に作れます。
背景の色を変えたり、上下の区切りを斜めやカーブ、三角にすることもマウスでチャチャッと設定できます。
背景に画像を設定することもできます。
背景にマスクを掛けることも自由自在!
固定表示もできて、とってもかんたんにおしゃれなコンテンツが作れます。
今回、至るところでOuterブロックを使ってます。
グリッドカラム(今回追記した項目)
Woo EC Fesではスポンサー様を募っていましたが、予想以上にご協力をいただけました。
もう感謝の言葉しかないです!
しかも、GoldSponsor様とかって結構な金額なんですよね…汗
で、もちろんスポンサー様一覧のページを作ることになるわけで、当たり前のようにGoldSponsor様を一番目立つようにして…と進めていくのですが、ここで問題が発生!
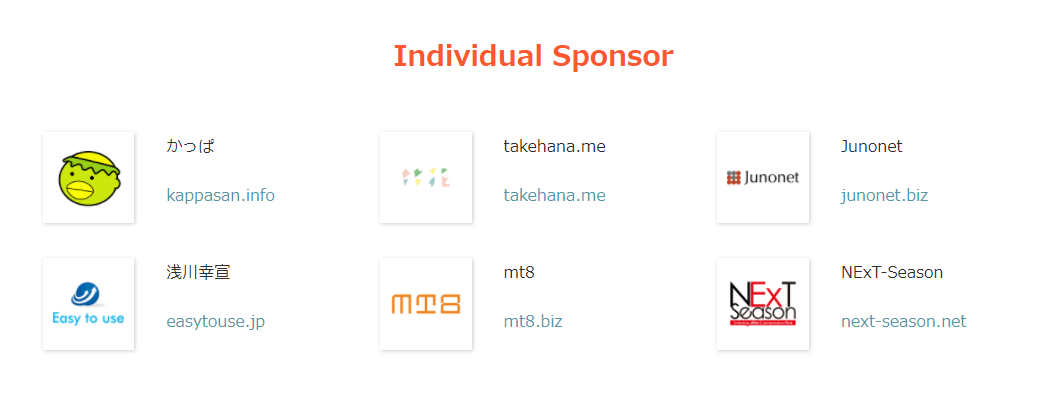
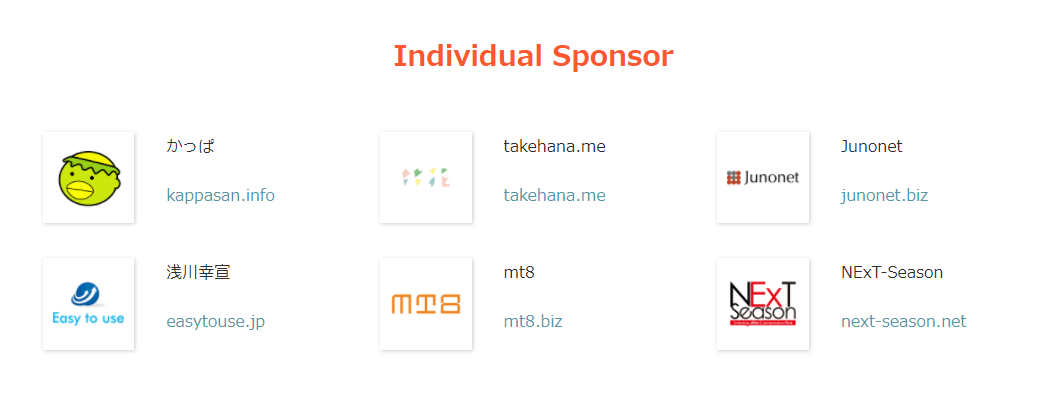
Individual Sponsor(個人スポンサー)様のセクションでは、WordPress標準のカラムブロックで3カラムにして、カラムの中にさらに2カラムを設定し、アイコンとお名前等を表示しようと考えてました。(図のとおりです。)

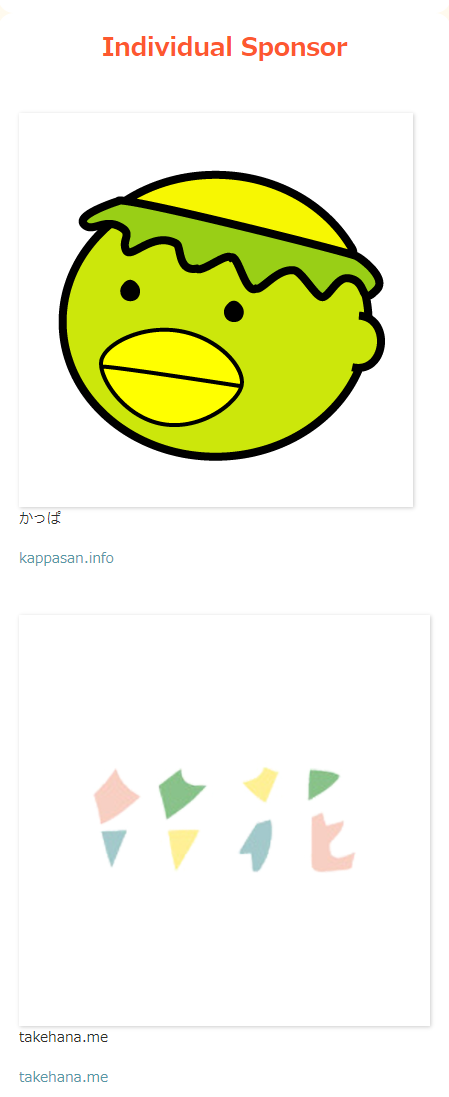
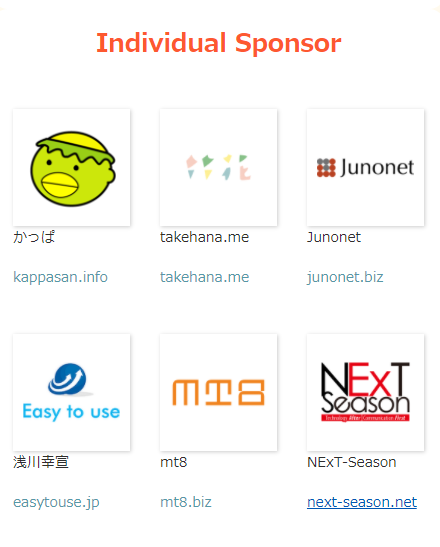
ところが、モバイルで表示すると、Individual Sponsor(個人スポンサー)様のセクションで、めちゃくちゃでかい、モバイル画面いっぱいのアイコンが表示されてしまうんです!
問題の状態の再現がこちら↓

WordPress標準のカラムブロックは、カラムの中のカラムまでレスポンシブにしてくれるんですねー
当たり前といえば当たり前の話です…
でも、今回のスポンサー様一覧のページは、Individual Sponsor(個人スポンサー)様が一番大きく表示されるのはダメなんですよー!
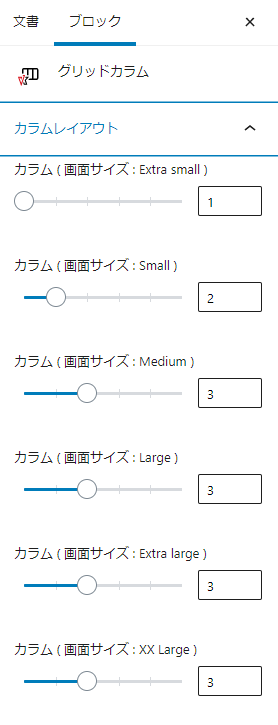
で、思いついたのが、「グリッドカラム」!
これがまたまた神アイテムで、画面サイズごとにカラムの数を指定できるんです。

これでバッチリ!
モバイルでも3カラムに指定すれば、問題なし。
それぞれのカラムアイテムにアイコンとお名前を表示させて、アイコンが大きすぎるのもあれだし、パソコンで表示するときは3:7ぐらいかなと思って設定しようとしたら…
さらに問題発生!
グリッドカラムはカラムの数は変更できても、等分割にしか分けてくれないんです。
まぁ、グリッドカラムの性質や目的などを考えれば、等分割が当たり前な訳で、今回の使い方が特殊な訳で…
「(Woo EC Fesの)ミーティングで、ノーコードでサイトを作ることが今回のフェスの目的に合ってますよねー」なんて豪語した直後なわけで、もう冷や汗たらたらモンです。
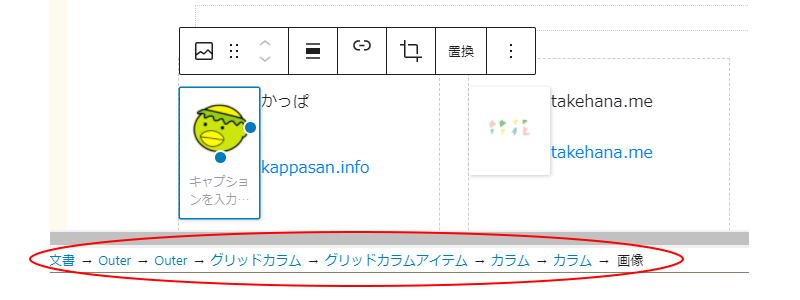
で、さらに思いついたのが、「グリッドカラムの中に、コアのカラムを入れ込んでその比率を3:7にすればいいじゃん!」てことなんです。
これで思い描いたレイアウトが実化できましたー!
さすがLightningPro!
やっぱり神です!
でも、おかげで、ブロックの構造がひどいことになっていますww

実際は、コアのカラムとLightningのブレイクポイントが異なるんで、さらにグリッドカラムのカラム数の指定がややこしくなってしまいます…
が、おかげでモバイルでも期待通りの表示ができました!
パソコン表示の完成版↓

こちらはモバイル表示の完成版です!↓

なんだか、ブサイクな作り方になってしまったような気がしてならないんですが、私にはこれ以上の知恵が出ませんでした…
ノーコードで上記のレイアウトをもっと簡単に実現する方法、どなたか教えて下さいませーーー!
まとめ
最近のウェブサイトづくりって、以前のようにデザインカンプをバッチリ仕上げて、それを忠実に再現して…的なものではなくなってきているように思いますね。
ピクセルパーフェクトなんて言われてましたが、これだけ多様なデバイスからアクセスされる昨今の状況では無理があるんじゃないかなと思っています。
そのあたりを考えると、個人で開発ってなかなかに厳しいなと。
で、きっちりレズポンシブに対応してくれるコードの書かれたテーマとそれに合致するように作られたブロックプラグインってめちゃくちゃありがたいわけでして、もうLightning様々なわけです。
だって、WordPressの編集画面でチャチャッと作ったら、フロント側も同じように表示されてて、しかもモバイルで確認したら、Lightningがよしなに調整してくれているんですから!
おかげで、最も大切なコンテンツづくりに時間を割くことができてます。
このあたりは、KOUNO Chiakiさんも12月16日の記事で書いていらっしゃいましたね。
今回、LightningProのおかげで、私が大事にしたかった、
「だいじょうぶ! あなたにも作れますよ!」
は実現できたのではないかと思っています。
Vektor,Inc.のスタッフの皆様に心から感謝しています!
皆様、よいクルスマスをー‼
次回は、かっぱさんが「超初心者・低スキルでもLightningとKatawara使えています!!」の記事を書いてくださいます。
よろしくお願いしますー!